Edit Mobile Sheet Def
Sheets can be optimized for use with mobile devices and eClipboard.
In Edit Sheet Def, at the upper right, click Show Mobile.

If instead a button for Hide Mobile is shown, the mobile layout is already enabled.
Alternatively, in Sheet Def Properties, enable Use Mobile Layout.
This toggles a pane that shows a mobile-optimized view. Mobile layout is available for patient forms, consent forms, exam sheets, and medical histories.
![]() See our video on Mobile Web Forms: Web Forms Tutorial.
See our video on Mobile Web Forms: Web Forms Tutorial.
Sheets enabled with mobile layout, excluding Exam Sheets, can be used in eClipboard and ODTouch. Exam Sheets with a mobile layout can be used in ODTouch only.
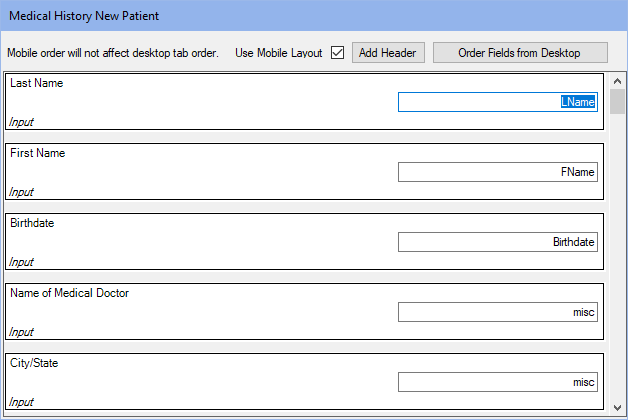
Double-click a Sheet Input Field to edit. Drag and drop to change the order of the fields.
Use Mobile Layout: Check to enable mobile version of sheet for use with Web Forms.
Add Header: Click to add a header to the mobile layout of the sheet.
Order Fields from Desktop: Click to automatically sort the mobile layout fields using the tab order determined in the desktop layout of the sheet.
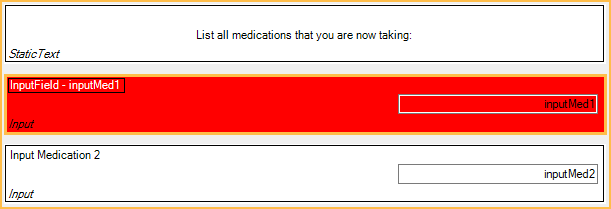
- Some fields cannot be ordered automatically. If these fields exist you will get a prompt reminding you to re-order them manually. Static Text Fields, Signatures, and fields without a tab order will list in orange at the top. Click and drag each field to their appropriate location.
- Once moved, orange fields return to white.
Filling out Mobile Sheets
Filling out Mobile Sheets may differ from the Fill Sheet window or Web Forms: What Patient Sees when filling out on a computer web browser.
eClipboard: When filling out sheets via eClipboard, some information may be filled in on sheets if it exists in the database or the patient has filled out the form previously. Patients can update or change information as needed.
MedicalHistory Sheets: For any blank InputMed fields, there is a single Add button located where the InputMed1 value is in the mobile layout available for the patient to input medications. The number of available inputs various depending on how many have been added to the sheet. In eClipboard, if medication information already exists for the patient, they will see a list of medications. A Remove button is listed next to each existing medication associated to a CheckMed field.
Troubleshooting

If a mobile field has errors it will be highlighted red in the Edit Mobile Layout window. Errors may include:
- Missing Mobile Caption or Mobile Item Caption.
- Misc CheckBox is missing Group Name, Mobile Group Caption, and Mobile Item Caption.
- Mobile Header is blank.
Double-click a mobile field to resolve the error.

