Help

Search
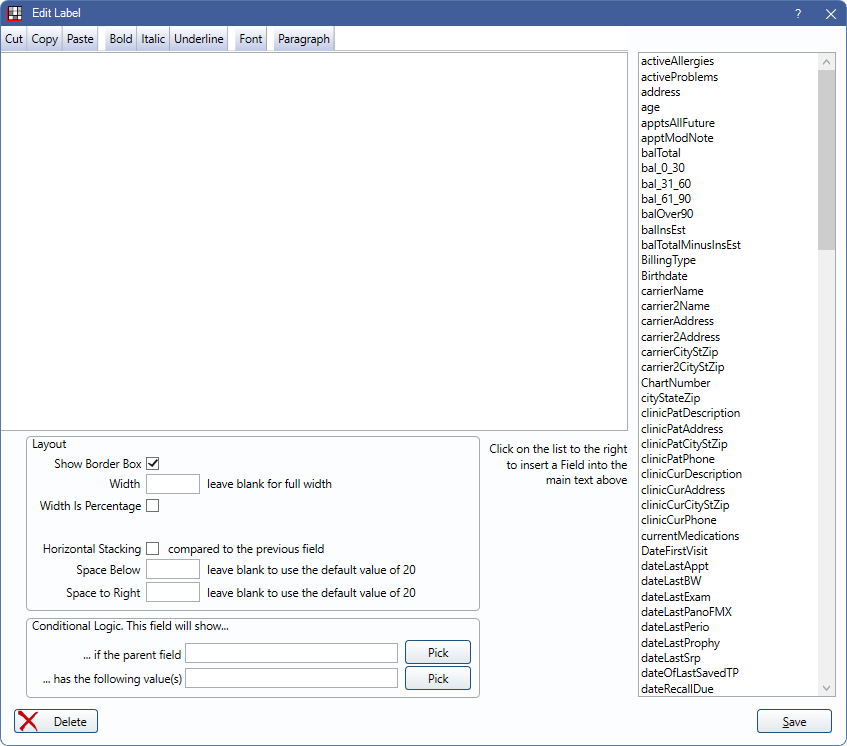
eForm Label Edit
eForm labels are used to enter headings and generic text.
In eForm Def Edit, click Label.

Static text fields (i.e., labels) can be added as needed to an eForm.
Font Options
Highlight text, then apply a font style to it.

- Cut / Copy / Paste: Highlight text, then click to take an action.
- Bold / Italic / Underline: Hightlight text, then click to add the desired style.
- Font: Highlight text, then click to add font options.

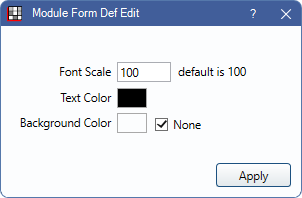
- Font Scale: Font is scaled to the device the eForm is viewed on.
- Text Color: Click to change text color.
- Background Color: Click to change background color, or check None for a transparent background.
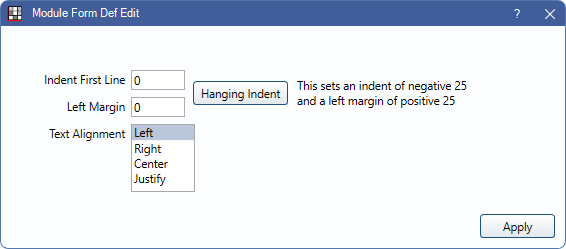
- Paragraph: Highlight text, then click to alter paragraph options.

- Indent First Line:
- Left Margin:
- Hanging Indent:
- Text Alignment: Select the preferred paragraph alignment.
Static Text Fields
eForms share the same static text fields as Sheets. See Static Text Field Names for a description of available fields.

Click a field to add it to the text box.
Layout
The Layout options determine the appearance and behavior of the Label field. See eForm Field Layout for details.